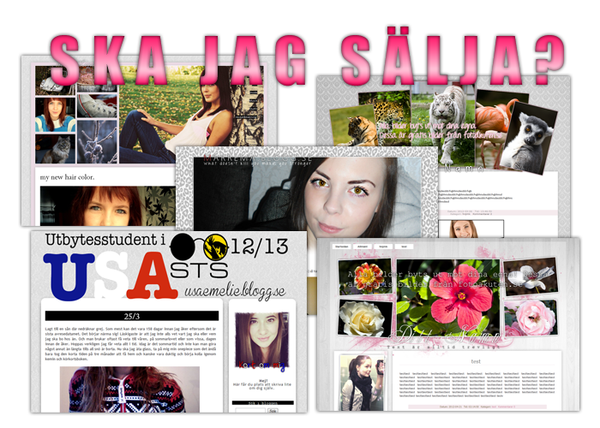
Ska jag börja sälja designer?

Kommentera ♥ [3]
Svar på kommentar!

Snygg design du har :) Jag måste bara passa på att fråga hur du gjort för att få grön bakgrund bakom där det står tid, datum osv i varje inlägg? :)
Jag har valt att #enrtymeta ska ha grön bakgrundsfärg.
Kommentera ♥ [4]
Tävling, vinn en design! RÖSTNING
Denna gång ska designen ska ni få rösta vem som ska få vinna den!
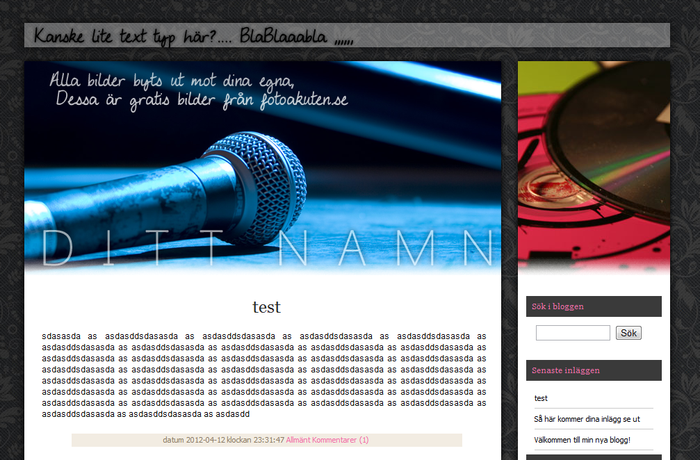
Jag ändrar även bakgrundsbild om du har en egen och textfärg om du vill det och bilder så klart!.
Klicka för att se den "live".
- kommentera i inlägget att du är med och skriv din mail (kan behöva den om du vinner),
Sista anmälnings dag 25/4, Röstningen börjar 26/4, Avslutar tävlingen på söndag kl:12 29/4.
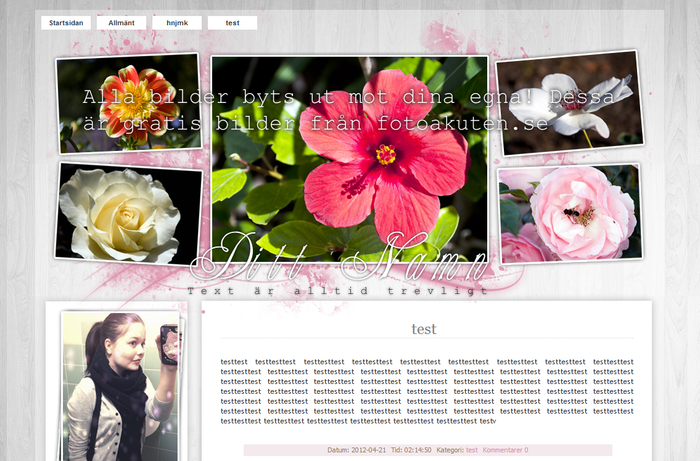
Om ni vill får ni gärna använda någon av dom här bilderna i inlägget,


Kommentera ♥ [21]
Och vinnaren av designen blev...!

Hej, jag är mer än gärna med.
Jag vill och behöver verkligen vinna då både jag och mina läsare blir deprimerade när vi ser på min bloggdesign, mörk och tråkig, har haft den huuur länge som helst nu och det börjar verkligen gå mig på nerverna. Denna design skulle göra allt så mycket bättre och jag skulle trivas med min blogg så mycket mer! gud vad jag vill vinna. Hoppas.
Här är mitt inlägg - http://feliziahooks.blogg.se/2012/april/omg-vinn-en-design-hos-kimidora.html#comment
MVH
Felizia
URL: http://feliziahooks.blogg.se/
Kommentera ♥ [2]
Svar på kommentar!
jag har en fråga.. hur har du gjort så att du har en genomskilnig "bakgrund" inte den gråa bakgrunden utan den som typ det vita med inläggen och det sitter på, alltså den som är mellan inläggen och bakgrunden? :)

Kommentera ♥ [1]
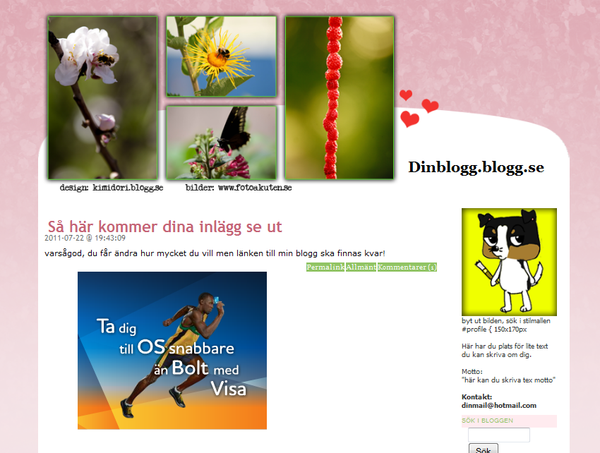
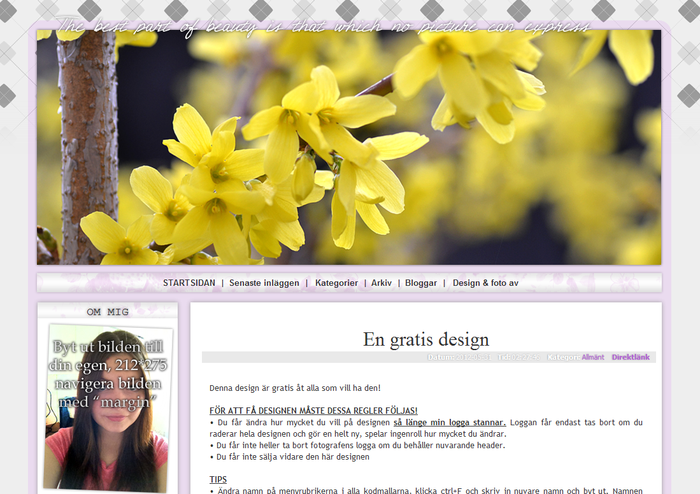
Gratis design
Just nu finns bara en, vill ni att jag ska lägga dit fler? skriv önskemål hur ni vill att dom ska se ut i sånna fall!

Kommentera ♥ [0]
Ändrat lite på headern


Kommentera ♥ [3]
Design tips! Skugga bakom designen!
1. beroende på vart man vill att skuggan ska hamna. I mitt fall har jag den på #content & #side, men man kan lika gärna sätta den under "#wrapper" som gör att det blir runt hela desigen tex: http://ttessanliindgren.blogg.se/ jag som designat den!
Kommentera ♥ [2]
Behöver du ny design?
- kommentera i inlägget varför dui vill vinna och skriv din mail (kan behöva den om du vinner),
Om ni vill får ni gärna använda någon av dom här bilderna i inlägget,


Kommentera ♥ [18]
Ny design!


Glöm inte tävlingen, http://kimidori.blogg.se/2012/march/lottar-ut-samma-design-som-sist.html Avslutar den ikväll!
Kommentera ♥ [12]
Emelies design


Emelie lyckades flörta till sig en design! Hennes blogg kommer handla om livet som utbytesstudent i USA, men just nu bara väntan på att bli det. Tror bloggen kommer bli grymt intressan speciellt för er som också vill gå skola utomlands. http://usaemelie.blogg.se/
Kommentera ♥ [4]
Glöm inte tävlingen

Avslutas då nog många är med
Kommentera ♥ [6]
Sen födelsedagspresent
Kommentera ♥ [4]
Lottar ut samma design som sist

- kommentera i inlägget att du är med och skriv din mail (kan behöva den om du vinner),
Om ni vill får ni gärna använda någon av dom här bilderna i inlägget,


Kommentera ♥ [10]
Tävling, vinn en design! RÖSTNING
- kommentera i inlägget att du är med och skriv din mail (kan behöva den om du vinner),
Sista anmälnings dag 15/3, Röstningen börjar 16/3, Avslutar tävlingen på måndag 19/3.
Om ni vill får ni gärna använda någon av dom här bilderna i inlägget,


Kommentera ♥ [11]
Gratis design
Kommentera ♥ [10]
GRATTIS SANNA

vinnaren av tävlingen om en design blev sanna! Du kan maila mig direkt, skicka med bilder du vill ska finnas med till [email protected]
Till er som inte vann, jag kommer göra en ny design ikväll eller imorgon håll ögonen öppna för den!
Kommentera ♥ [14]
Dags för en tävling!
- kommentera i inlägget att du är med och skriv din mail (kan behöva den om du vinner),
lottar sen bland alla som ställt upp, lycka till!
Kommentera ♥ [8]
Ännu en design

Blev nyss klar med denna! vad tycker ni?
designen finns på ttessanliindgren.blogg.se

 Kul att du hittat till min blogg! Jag heter elin, 18 år och pluggar teknikprogrammet.
Kul att du hittat till min blogg! Jag heter elin, 18 år och pluggar teknikprogrammet.













 TÄVLING:
TÄVLING: 


 50 unika läsare/dag [x]
50 unika läsare/dag [x]