Designstuga
Håller på med en design. Riktigt kul att göra annat än rosa!

Kommentera ♥ [5]
Kom med förslag!
Tänkte göra en ny gratis design som alla kan ta del av. Men då måste jag ju veta hur ni vill att den ska se ut! :) Kommentera ideer!
Alla dessa designer är gjorda av mig
Kommentera ♥ [9]
Glad nyhet till myshowroom bloggare!
Jag har nu gjort min första myshowroom design! Blev bättre än vad jag trodde den skulle bli :D Jag kommer ta 100kr för myshowroom designer. http://melliie.myshowroom.se/

Vad tycker ni? :)
Kommentera ♥ [4]
Designat

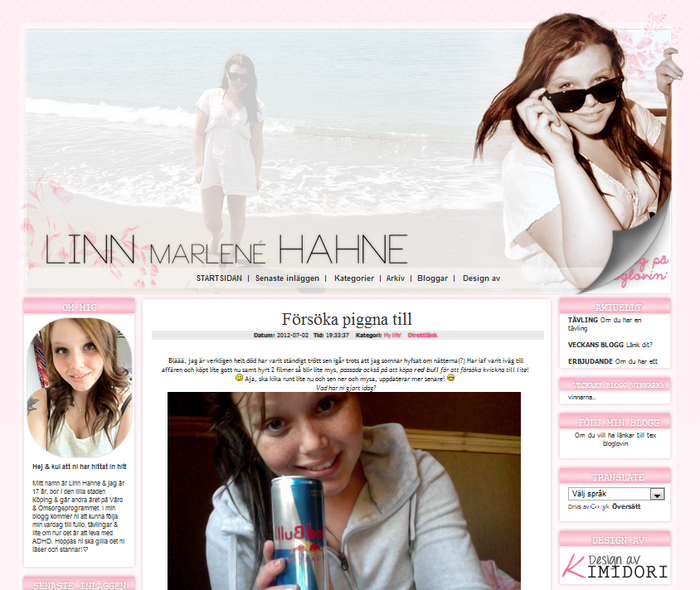
Vad tycker ni? :) Har ett samarbete pågång med hon, därför fick hon en design. http://linnhahne.blogg.se/
Kommentera ♥ [19]
Senaste designen
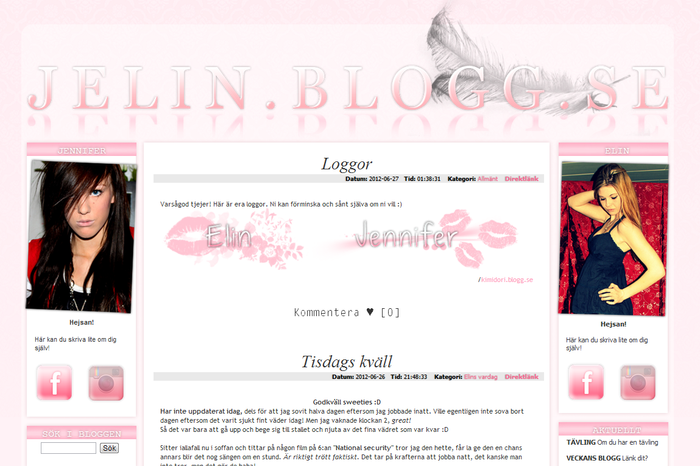
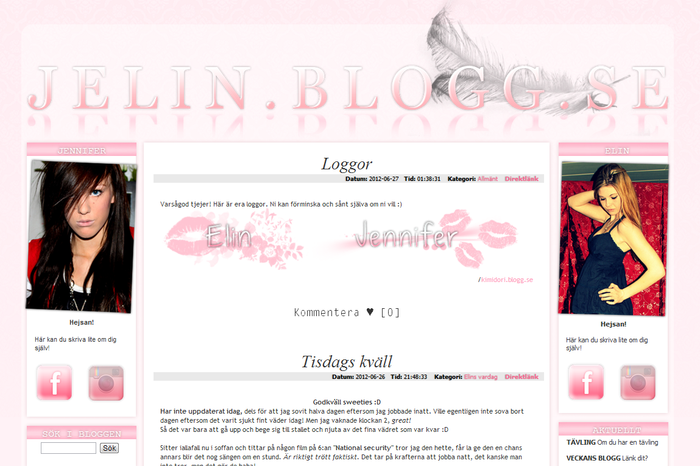
http://jelin.blogg.se/ köpte denna för 100kr. Dom är två tjejer som startat en blogg tillsammans. Vad tycker ni om designen? :)

Kommentera ♥ [1]
Effektiv!
Känns att det var länge sen jag designa sist! ;) gjorde klart denna på 2 timmar och den är avancerad! Ni får se den då köparen fått den.

Kommentera ♥ [2]
Löst problemet (dålig lösning!)
Nu har Alicia äntligen fått hennes design, jag gjorde klart det sista direkt på hennes blogg och till min förvåning sparades allt DIREKT på hennes blogg! Måste vara mina underbloggar det är fel på, alltså kimidori.blogg.se/exempelextrablogg! Jag måste alltså göra en helt ny blogg för att kunna designa som vanligt :S
Men iallafall, vad tycker ni? :)
Kommentera ♥ [3]
Sluta ta mina designer!
Snälla, snälla sluta kopiera mina stilmallar! Det är inte okej och ni som gör det får en varning sen anmäler jag er. Jag är rikigt less nu, vad är det för ide att göra personliga designer åt människor som betalar eller vinner då det finns männsikor som kopierar dom? UTAN att skämmas gör dom det dessutom.
 Super tack till er som säger till då ni hittar mina designer där dom inte hör hemma! ♥
Super tack till er som säger till då ni hittar mina designer där dom inte hör hemma! ♥
Denna låt beskriver väldigt bra vad jag tycker om dom som kopierar andras arbete! :D
 Super tack till er som säger till då ni hittar mina designer där dom inte hör hemma! ♥
Super tack till er som säger till då ni hittar mina designer där dom inte hör hemma! ♥Denna låt beskriver väldigt bra vad jag tycker om dom som kopierar andras arbete! :D
Kommentera ♥ [8]
Små ändringar

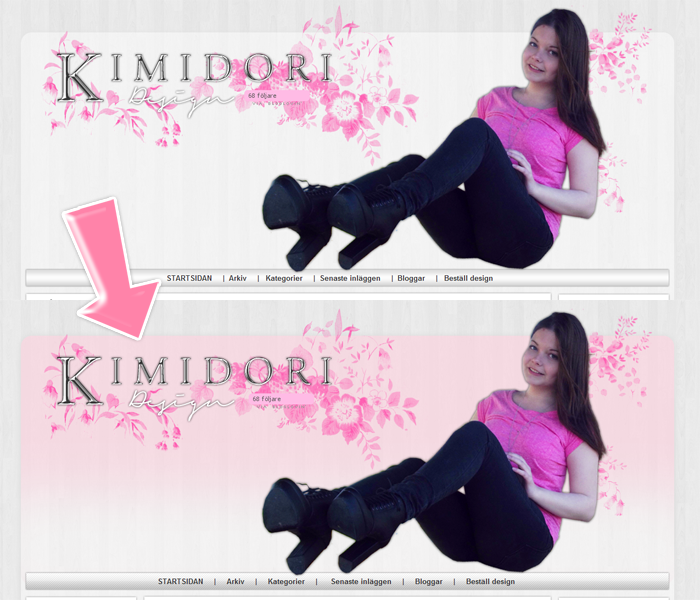
Ändrade dropdown menyn och la till lite rosa, nödvänding förändring?
Kommentera ♥ [3]
Svar på kommentar!

på din gratis design som du la ut. hur ändrar man bakgrundsbilden på dropdown menyn? och navheadern? tacksam för svar!
MITT SVAR:
DROPDOWN MENYN:
Gå in på stilmallen och leta upp "#navbar" Byt ut url addressen på
background: url (http://img204.imageshack.us/img204/9238/navbarstor.png) Till det du vill ha!
NAVHEADERN:
Gå in på stilmallen och leta upp "#navheader" Byt ut url addressen på
background: url ("http://kimidori.blogg.se/sa/images/2012/navh_204543451.png")no-repeat right top;
Till det du vill ha!
Kommentera ♥ [13]
Ritad i ps

Tyvärr suddig eftersom det är en gammal bild jag sparat på fb men inte på datorn :(
Iallafall en bild jag ritat av på emil då han var liten. Gjorde det till en utmaning att göra det i datorn istället :)
Vac tycker ni?
Kommentera ♥ [2]
Varför webbdesigner kan se konstiga ut
För att ni använder explorer!


Så sann bild! Tipsar er alla som använder explorer är att byta till vilken annan webbläsare som helst förutom explorer!
♥
Kommentera ♥ [9]
Om Ian var en "avatar"

I brist på annat förstörde jag en bild på fina Ian. Alla vet väl hur han ser ut som vampyr men har ni nånsin sett han som en avatar?
Kommentera ♥ [12]
Ändrat headern igen
Vet att jag nyss gjorde en ny header men jag blev så himla sugen på lite somrigare! Hade dessutom svårt att behärska mig höll på att bli hur mycket blomster som helst! ;)

Kommentera ♥ [18]
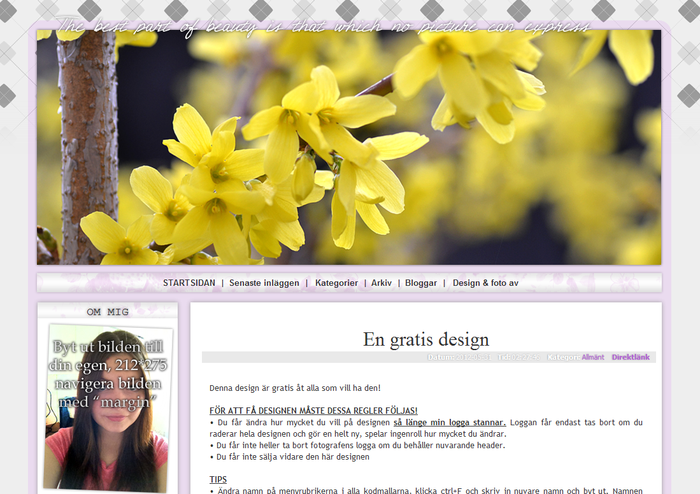
Lila gratis design V.2
Nu är version 2 även här! Precis som med v.1 lär även denna komma i fler färger om ni är riktigt gulliga :)

Klicka på bilden för att få designen, läsa om reglerna & tips.
KOMMENTERA OM NI TÄNKT TA DEN TACK ♥
Kommentera ♥ [1]
Lila gratis design V.1
Nu är den äntligen här! En lila somrig design med två menyer & dropdownmeny!
V.2 kommer bara ha en meny.
Är ni riktigt gulliga kanske jag gör en likadan i annan färg.

Klicka på bilden för att få designen, läsa om reglerna & tips.
KOMMENTERA OM NI TÄNKT TA DEN TACK ♥
Kommentera ♥ [7]
Gratis design, kom med förslag!
Tänkte börja pyssla på med en gratis design som alla kan använda. Ta chansen kom med önskemål hur ni vill att den ska se ut!


Kommentera ♥ [20]
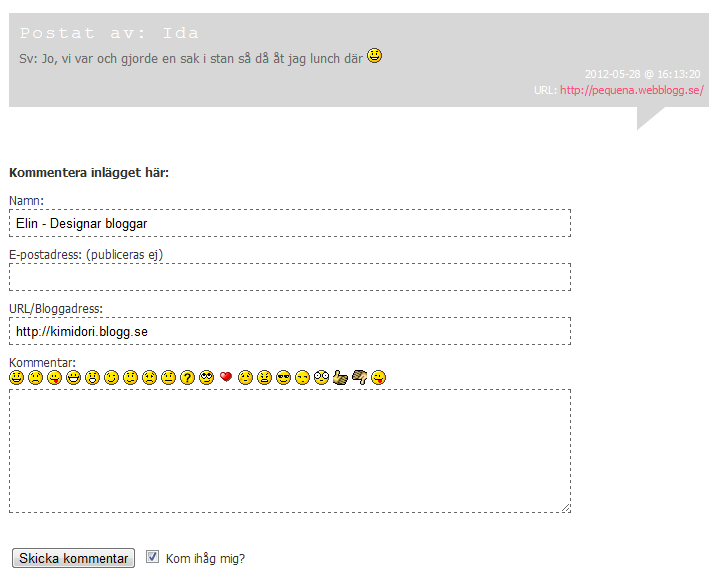
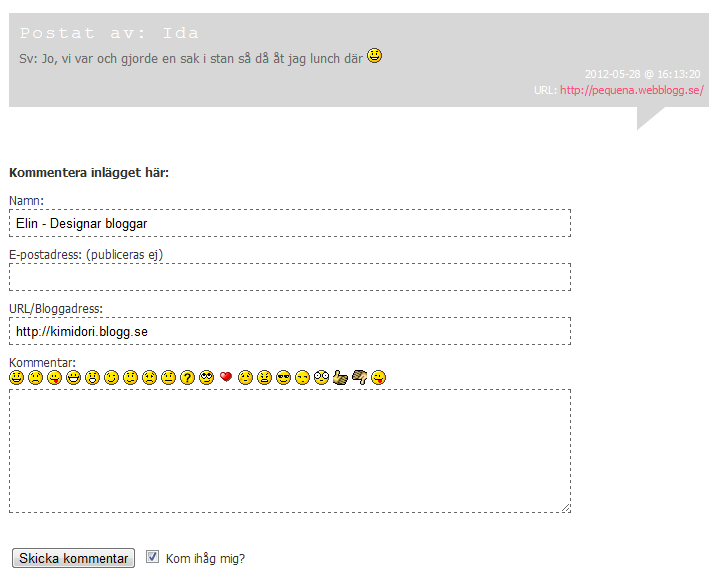
Nytt utseende på kommentarerna
Har ändrat utseentet på kommentarerna :) vad tycker ni?


Skulle ni också vilja att era kommentarer ser ut så här? Det ingår i mina designer, beställ en design billigt här.
Kommentera ♥ [6]
Svar på kommentar
MITT SVAR:
Alltid lika svårt att svara på sånna här frågor eftersom jag inte vet på vilken nivå ni är på. Kortfattat så kan jag säga att jag gjort en ny #side som jag kallar #side2 i stilmallen och även en ny <div id=side2">det du vill ha i menyn</div> i kodmallarna. i stilmallen kopierar jag hela #side och klistrar in det i #side2 och placerar den på rätt ställe med hjälp av float & margin. även <div id=side2"> måste plaseras på rätt ställe, vill man ha den nya menyn på vänster sida sätter man in <div id=side2">det du vill ha i menyn</div> ovanför <div id=content">
Ni måste dessutom ändra bredden på #wrapper {, min är 1090px. Hur bred wrappern är lika med hur bred hela designen får vara, är wrappern för smal kommer den nya menyn alltså hamna under istället för bredvid inläggen eftersom det är för smalt
Ni måste dessutom ändra bredden på #wrapper {, min är 1090px. Hur bred wrappern är lika med hur bred hela designen får vara, är wrappern för smal kommer den nya menyn alltså hamna under istället för bredvid inläggen eftersom det är för smalt
Ska jag förklara exakt i detalj blir inlägget hur långt som helst & då orkar nog ingen ens försöka! Men nu har ni iallafall lite hjälp. Tipsar er annars om att köpa en design av mig, då kan man be om att få två menyer, läs mer här.
Kommentera ♥ [5]
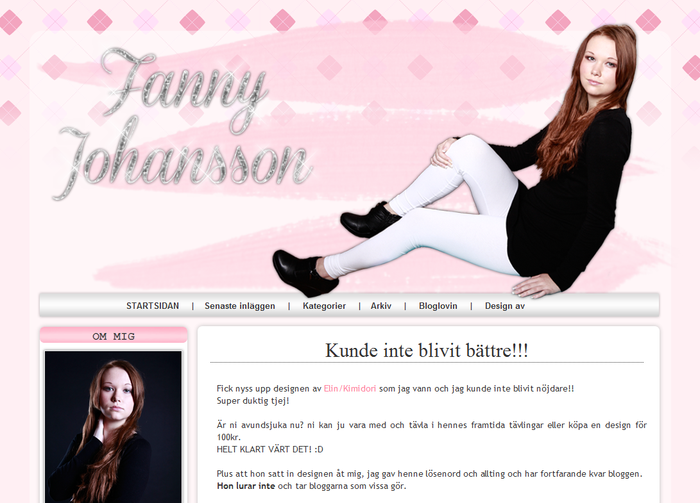
Fannys nya design
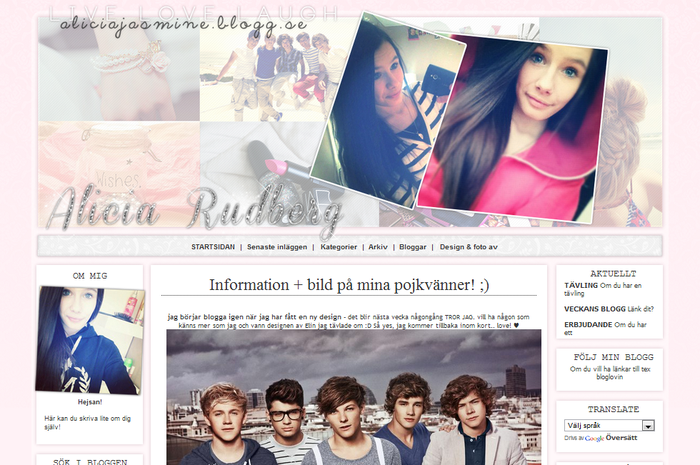
Här har ni Fannys nya design! Hon vann min senaste "vinn en design" tävling. Den räknas som en "avancerad" design och skulle därför egentligen kostat 100kr. Läs mer om mina priser här.

Blir riktigt glad då jag läste vad Fanny skrivit om den nya designen!
" Kunde inte blivit bättre!!!
Fick nyss upp designen av Elin/Kimidori som jag vann och jag kunde inte blivit nöjdare!!
Super duktig tjej!
Är ni avundsjuka nu? ni kan ju vara med och tävla i hennes framtida tävlingar eller köpa en design för 100kr.
HELT KLART VÄRT DET! :D
Plus att hon satt in designen åt mig, jag gav henne lösenord och allting och har fortfarande kvar bloggen.
Hon lurar inte och tar bloggarna som vissa gör.
Väldigt seriös tjej och duktig! Jag visste inte vem hon var innan så vi känner inte varandra så att ni inte tror att jag bara säger så.
TACK SÅ HEMSKT MYCKET ELIN! :D"
Fick nyss upp designen av Elin/Kimidori som jag vann och jag kunde inte blivit nöjdare!!
Super duktig tjej!
Är ni avundsjuka nu? ni kan ju vara med och tävla i hennes framtida tävlingar eller köpa en design för 100kr.
HELT KLART VÄRT DET! :D
Plus att hon satt in designen åt mig, jag gav henne lösenord och allting och har fortfarande kvar bloggen.
Hon lurar inte och tar bloggarna som vissa gör.
Väldigt seriös tjej och duktig! Jag visste inte vem hon var innan så vi känner inte varandra så att ni inte tror att jag bara säger så.
TACK SÅ HEMSKT MYCKET ELIN! :D"

 Kul att du hittat till min blogg! Jag heter elin, 18 år och pluggar teknikprogrammet.
Kul att du hittat till min blogg! Jag heter elin, 18 år och pluggar teknikprogrammet.










 TÄVLING:
TÄVLING: 


 50 unika läsare/dag [x]
50 unika läsare/dag [x]