Tävling, vinn en design! POÄNG


Bilder du får använda om du vill blogga om tävlingen:


Kommentera ♥ [31]
Lite nytt
Vad tycker ni? :)
FÖRE:


EFTER:

Kommentera ♥ [4]
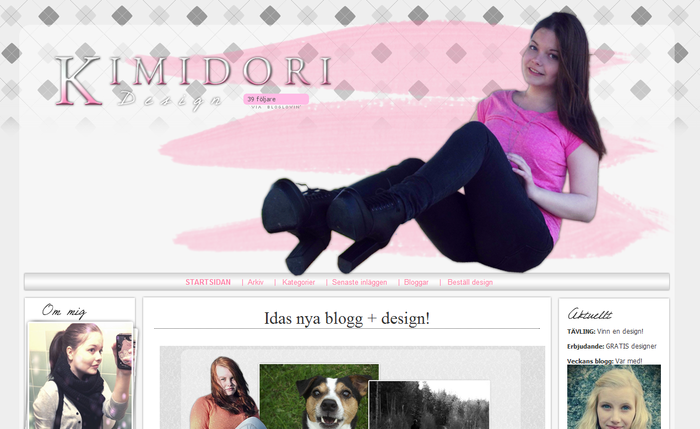
Idas nya blogg + design!
Kommentera ♥ [2]
Tappat din vita genomskinliga wrapper?
Var tvungen radera bilden jag använde till den vita wrappern som fanns runt designen på många designer jag gjort. Någon stal den och därför var jag tvungen radera den och göra en ny. Tråkigt då en person ska förstöra för alla. Kontakta mig på [email protected] så fixar jag det åt er! 
Wrappern är det vita genomskinliga bakom headern och menyerna & allt.
Kommentera ♥ [9]
Att man inte kan lita på folk
Har haft bloggen i 3 månader nu och har redan varit med om att mina designer har blivit kopierade & att någon som fått design brutit mot mina regler.

Därför kommer jag bli mycket strängare nu men att inte göra något gratis förutom tävlingar. Jag gjorde en design åt en tjej gratis i uitbyte mot att hon skulle göra inlägg om mig, hon tog bort min länk och bytte ut headern & jag fick inte något inlägg om mig. Man får ändra hur mycket man vill på mina designer så länge min länk är kvar. Enda gången du får ta bort min länk är om designen gör som helt. Du får inte heller sälja vidare en design gjord av mig eller ge bort den till någon annan, byter DU blogg får du givetvis ta med dig min design till din nya blogg med länkarna kvar!
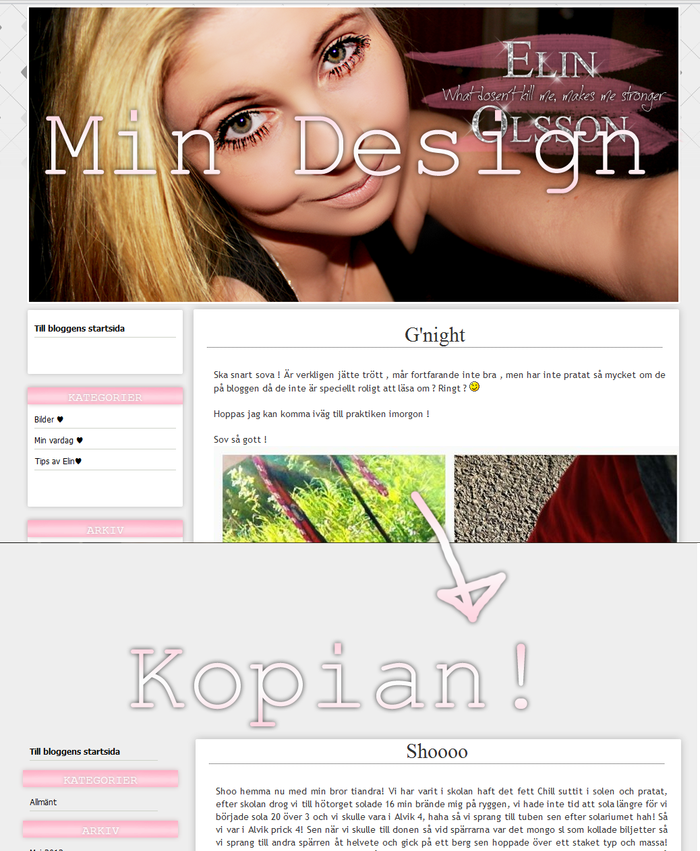
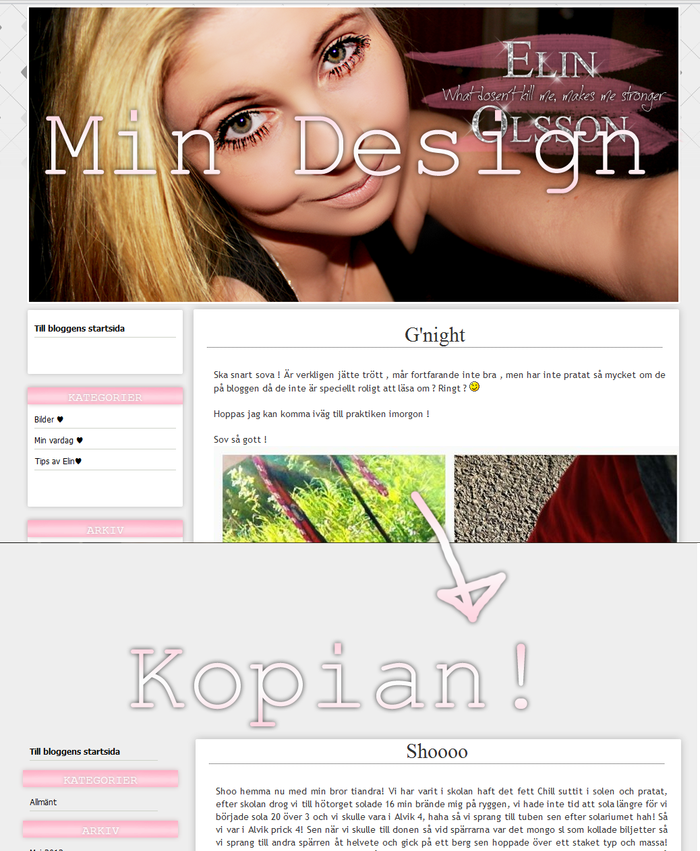
En design som jag sålde för 50kr åt http://elincolsson.blogg.se/ som någon gått in i hennes källkod & kopierat stilmallen.

Du vet vem du är ta bort min stilmall nu så tar jag bort den här bilden! :)
Kommentera ♥ [7]
Linneas nya design
Har gjort en ny design åt min KUSIN linnea. Eftersom vi är lika snåla båda två tog vi halva vägen var och kom fram till 50kr istället för 100 som jag tyckte & gratis som hon tyckte ;)


Vad tycker ni? :) Efter som det är bilder i menyn (menyrubrikerna är gjorda i PS) & ikoner med mouseover effekt räknas den som en "avancerad" design och kostar 100kr av mig, läs mer här.
Kommentera ♥ [6]
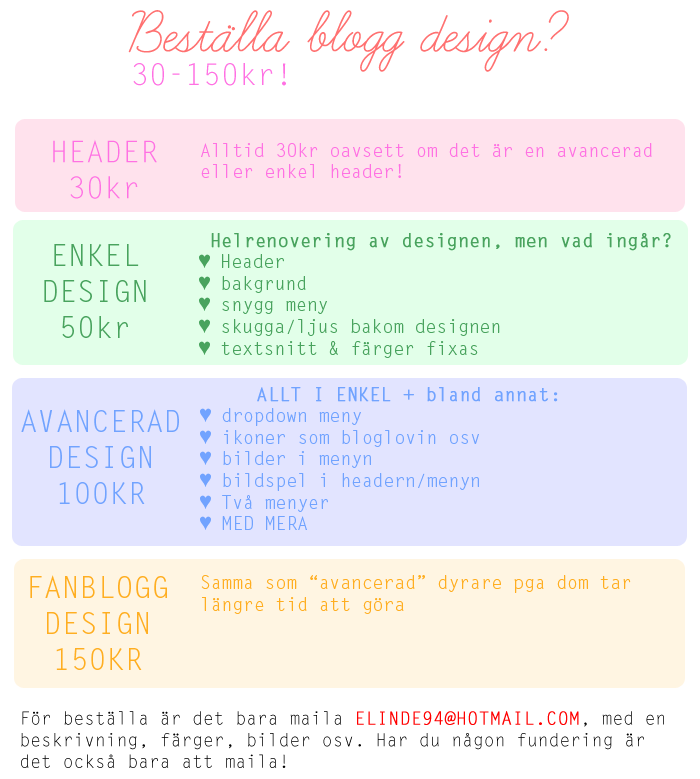
Nya paket i design försäljningen, bara header & fanblogg designer!

Kommentera ♥ [0]
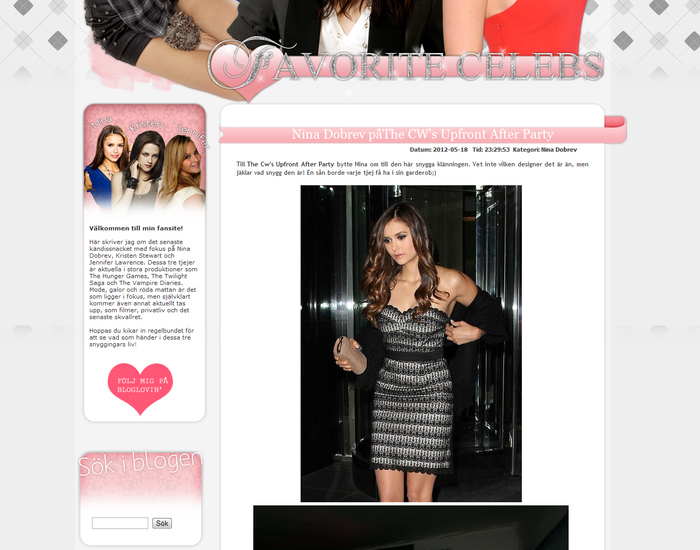
Två nya skapelser
Min första fanblogg design alltså! Kommer ta 150kr för dom i fortsättningen. Vad tycker ni?


Kommentera ♥ [1]
Min första fanblogg design

Ni får se hur den ser ut då den blir klar!
Måste säga att det är den roligaste och jobbigaste design jag gjort hittills, därför har jag bestämt mig för att ta 150kr för fanbloggs.
Kommentera ♥ [0]
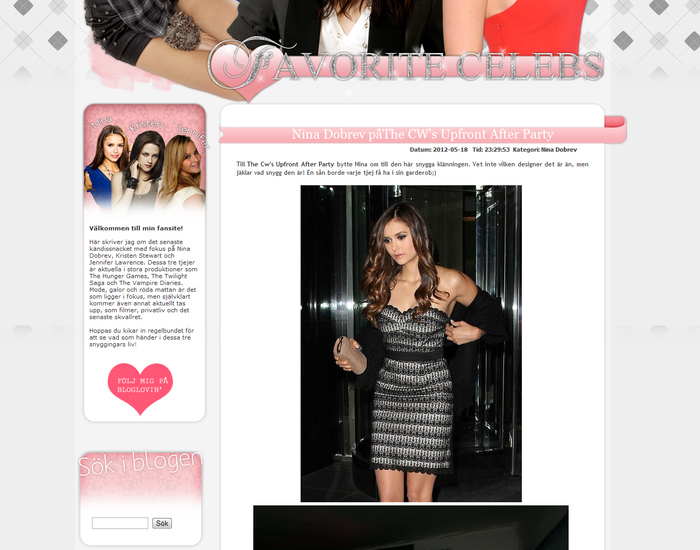
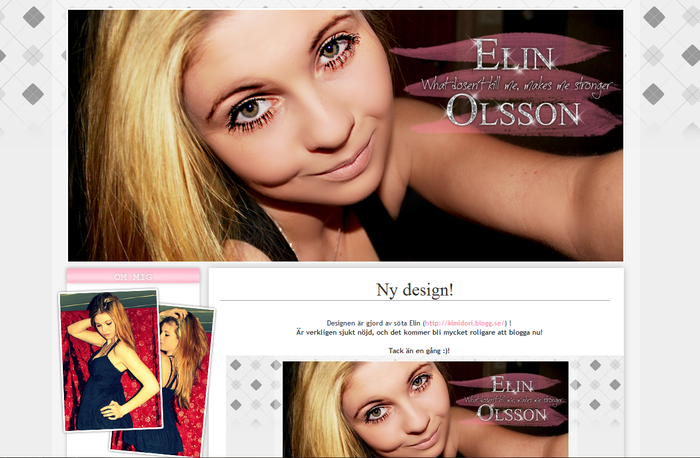
Elins nya design

Så här ser hennes nya design ut! Vad tycker ni?
Hon köpte den för endast 50kr! Vill du beställa? Läs mer här.
Kommentera ♥ [8]
Många designer på gång
Har många designer på gång jus nu, tur för er som väntar regnar det ute idag! ;)


Som vanligt får ni inte se resultater förrän jag är klar! ;)
Kommentera ♥ [3]
Förändrat designen lite
FÖRE:

EFTER:

Ville ha den somrigare! Vad tycker ni? :)
Kommentera ♥ [3]
Jag är så less skolan!!...

Att jag sakta faller i bitar!
Men ändå ett leende för det är snart sommarlov ♥
Kommentera ♥ [2]
Sarahs design!

Vad tycker ni? :) Var riktigt kul att göra hennes design! kolla den grymma bloggen här!
Kommentera ♥ [1]
Håller på med en design

Men ni får inte se förrän jag är klar! ;)
Kommentera ♥ [6]
Jag visar hur man gör glittrig text! 5 enkla steg!




(fortfarnade på blending options)

(fortfarnade på blending options)

Klicka för att ladda ner glitter mönstret
Kommentera ♥ [9]
Sista anmänlingsdagen!
Avslutar Vinn en design tävlingen ikväll kring 21, så passa på att anmäl er nu!

Klicka på bilden för att komma till tävlingen!
Kommentera ♥ [3]
Senaste designen
Så här ser Carins nya design ut, gjord av mig. Hon köpte den för 100kr vill ni beställa? läs mer här.


Vad tycker ni? :)
Kommentera ♥ [1]
Tips, lägg in bilder i er meny!

För att sätta in bilder i menyn behövs endast kodning i kodmallarna!
1. Byt ut http://exempel.png till den bild du vill använda
______________________________________________________________________________________
2. För att bilden ska hamna under högst upp på menyn:
Sätt koden direkt UNDER <div id ="side">
Sätt koden direkt UNDER <div id ="side">
För att bilden ska hamna ungefär i mitten:
sätt koden direkt OVANFÖR <div class="nav"><div class="navheader">Arkiv</div>
För att bilden ska hamna längst ner:
sätt koden ditekt UNDER
margin-left:0px; = Vid 0px är bilden 0 "steg" åt vänster, ändrar du till 20px flyttar sig bilden så mycket åt vänster, väljer du -20px flyttar den sig minus 20"steg" ALLSTÅ ÅT HÖGER ISTÄLLET.
margin-top:0px; = Vid 0px är bilden 0 "steg" neråt, ändrar du till 20px flyttar sig bilden så mycket ner, väljer du -20px flyttar den sig minus 20"steg" ALLSTÅ UPP ISTÄLLET.
sätt koden ditekt UNDER
<a href="index.rss" title="RSS"><img src="http://static.blogg.se/img/rss.gif" border="0" alt="RSS 2.0" /></a> ______________________________________________________________________________________
3. För att navigera bilden ändrar du margin-left & margin-top. margin-left:0px; = Vid 0px är bilden 0 "steg" åt vänster, ändrar du till 20px flyttar sig bilden så mycket åt vänster, väljer du -20px flyttar den sig minus 20"steg" ALLSTÅ ÅT HÖGER ISTÄLLET.
margin-top:0px; = Vid 0px är bilden 0 "steg" neråt, ändrar du till 20px flyttar sig bilden så mycket ner, väljer du -20px flyttar den sig minus 20"steg" ALLSTÅ UPP ISTÄLLET.
Kommentera ♥ [0]
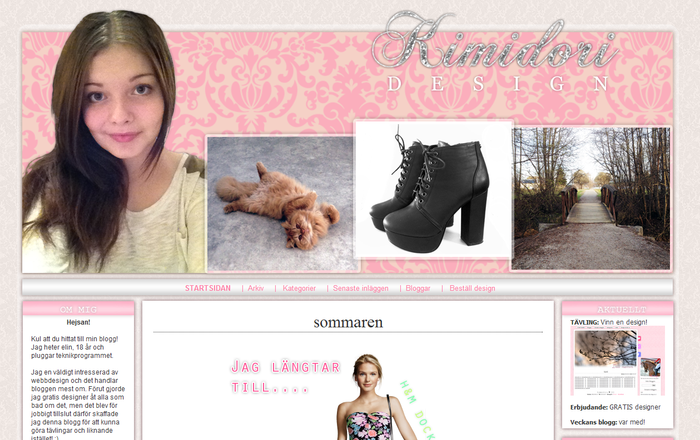
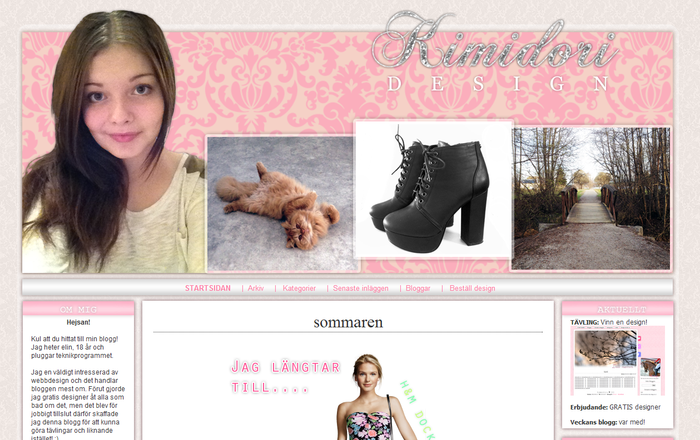
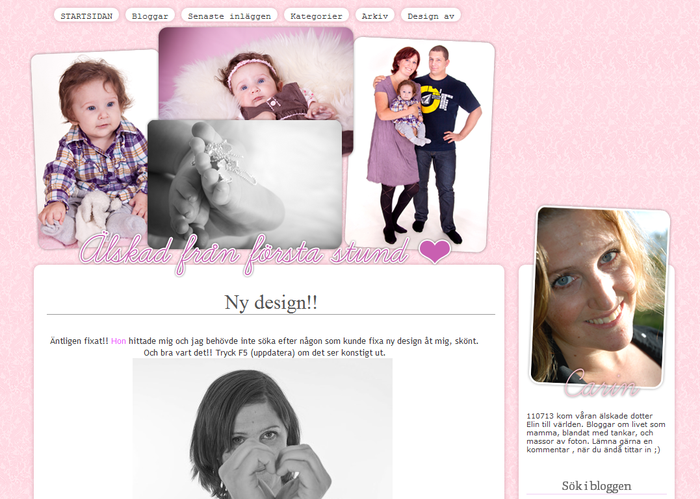
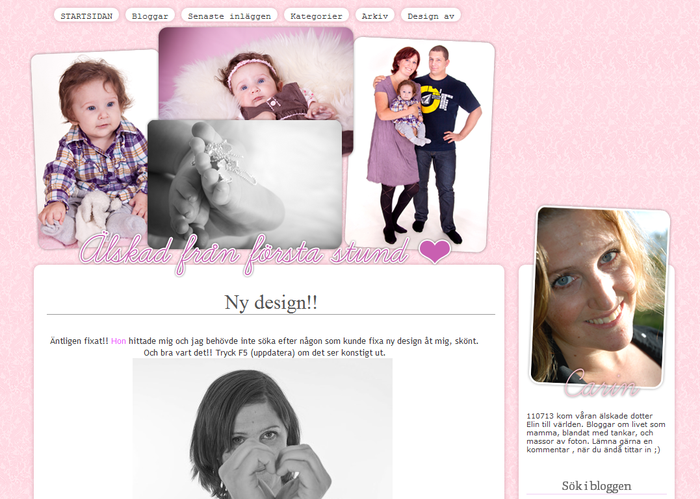
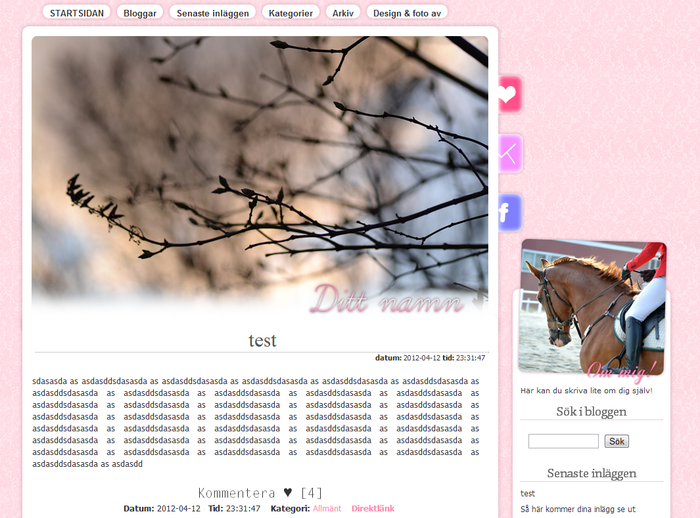
Tävling, vinn en design!
DROPDOWN MENY & BILDSPELS HEADER!
FOTOGRAFIER AV: http://johannaeden.blogg.se/!
DESIGN & KODNING AV MIG!
Bilder, färg textsnitt osv byts ut till det du vill ha. Vill du ha kvar bilderna som är där nu får du fråga http://johannaeden.blogg.se/
FOTOGRAFIER AV: http://johannaeden.blogg.se/!
DESIGN & KODNING AV MIG!
Bilder, färg textsnitt osv byts ut till det du vill ha. Vill du ha kvar bilderna som är där nu får du fråga http://johannaeden.blogg.se/

Klicka för att se den "live".

Om ni vill får ni gärna använda någon av dom här bilderna i inlägget,



Om ni vill får ni gärna använda någon av dom här bilderna i inlägget,



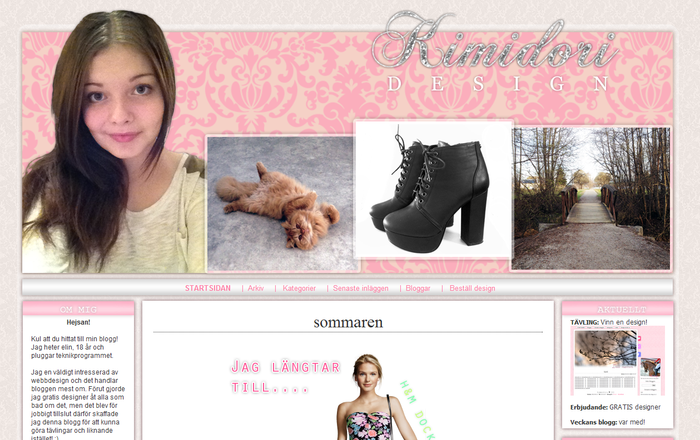
 Kul att du hittat till min blogg! Jag heter elin, 18 år och pluggar teknikprogrammet.
Kul att du hittat till min blogg! Jag heter elin, 18 år och pluggar teknikprogrammet.







 TÄVLING:
TÄVLING: 


 50 unika läsare/dag [x]
50 unika läsare/dag [x]