Tips, lägg in bilder i er meny!

För att sätta in bilder i menyn behövs endast kodning i kodmallarna!
1. Byt ut http://exempel.png till den bild du vill använda
______________________________________________________________________________________
2. För att bilden ska hamna under högst upp på menyn:
Sätt koden direkt UNDER <div id ="side">
Sätt koden direkt UNDER <div id ="side">
För att bilden ska hamna ungefär i mitten:
sätt koden direkt OVANFÖR <div class="nav"><div class="navheader">Arkiv</div>
För att bilden ska hamna längst ner:
sätt koden ditekt UNDER
margin-left:0px; = Vid 0px är bilden 0 "steg" åt vänster, ändrar du till 20px flyttar sig bilden så mycket åt vänster, väljer du -20px flyttar den sig minus 20"steg" ALLSTÅ ÅT HÖGER ISTÄLLET.
margin-top:0px; = Vid 0px är bilden 0 "steg" neråt, ändrar du till 20px flyttar sig bilden så mycket ner, väljer du -20px flyttar den sig minus 20"steg" ALLSTÅ UPP ISTÄLLET.
sätt koden ditekt UNDER
<a href="index.rss" title="RSS"><img src="http://static.blogg.se/img/rss.gif" border="0" alt="RSS 2.0" /></a> ______________________________________________________________________________________
3. För att navigera bilden ändrar du margin-left & margin-top. margin-left:0px; = Vid 0px är bilden 0 "steg" åt vänster, ändrar du till 20px flyttar sig bilden så mycket åt vänster, väljer du -20px flyttar den sig minus 20"steg" ALLSTÅ ÅT HÖGER ISTÄLLET.
margin-top:0px; = Vid 0px är bilden 0 "steg" neråt, ändrar du till 20px flyttar sig bilden så mycket ner, väljer du -20px flyttar den sig minus 20"steg" ALLSTÅ UPP ISTÄLLET.
Kommentera ♥ [0]
Kommentarer
Trackback

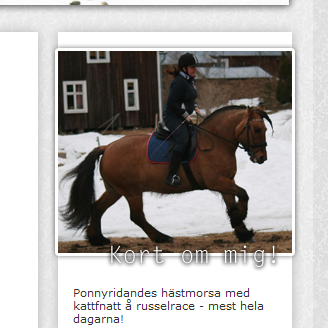
 Kul att du hittat till min blogg! Jag heter elin, 18 år och pluggar teknikprogrammet.
Kul att du hittat till min blogg! Jag heter elin, 18 år och pluggar teknikprogrammet.




 TÄVLING:
TÄVLING: 


 50 unika läsare/dag [x]
50 unika läsare/dag [x]
